カテゴリー一覧
ランキング
タグ一覧

「社内でWebサイトの作成を任されたが、何をすればよいかわからない」「Webサイトの作成を外注するプロセスを知りたい」という方もいるのではないでしょうか。
Webサイト制作には内製と外注の2種類の方法があります。
外注する場合はデザインや開発などは制作会社が行いますが、高いクオリティのWebサイトを制作するために、全体の流れを把握しておきましょう。
この記事では外注する場合にも役立つように、Webサイト制作の全体の流れを解説します。
もくじ
Webサイト制作プロジェクトの企画
Webサイト制作プロジェクトを任されたら、社内の基本情報を整理し、目的・ゴール・ターゲットを決めましょう。
- ・そもそも内製をするのか外注をするのか
- ・外注する場合の予算はどの程度か
- ・いつまでにWebページを制作するのか
社内で認識に違いがあるとプロジェクト開始後の手戻りが発生します。
またWebサイトの目的やターゲットを決めておけば、作りたいWebサイトのイメージを外注先に共有しやすくなります。
Webサイトの目的を決める
Webサイト制作で最も重要なことは目的を定めることです。なぜなら目的により最適なWebサイトのコンテンツは異なるからです。
例えば以下のような目的が考えられます。
- ・商品・サービスを紹介する
- ・商品・サービスの購入を促す
- ・新規顧客向けのキャンペーンを告知する
Webサイトの数値目標を決める
目的にあわせたWebサイトの数値目標を決めましょう。
- ・MAU(月間アクティブユーザー数)
- ・PV数
- ・購入率
- ・購入金額
- ・購入数
現状の数値と目標との乖離を認識することで、Webサイトの改善に役立てることができます。仮でも良いので必ず目標を立てるようにしましょう。
Webサイトのターゲット・ペルソナを決める
Webサイトのメインターゲットを決めましょう。商品・サービスのターゲットと一致する場合は同じターゲットで構いません。
ターゲットを決めた後はペルソナを定めるようにしてください。ペルソナとは、自社の製品やサービスを購入・利用するユーザー像のことです。
実際にその人物が実在しているかのように、年齢、性別、居住地、職業、役職、年収、趣味、価値観、家族構成などを詳細に設定することで、ユーザーがどのような悩みを持っているかをイメージすることができます。
見積もり・発注
まず外注先をいくつか探し、実際に連絡を取りましょう。
それぞれの会社が見積もりを出してくれるので、その中から1社を選び発注します。
外注先を探す
外注先を探す時には以下のようなポイントを意識しましょう。
- ・費用
- ・会社として実績はあるのか
- ・Web制作における強みはなにか
- ・安心して任せられる担当者か
- ・修正可能回数や納期などサービスの内容
外注先とは長ければ数ヶ月間の付き合いになります。実績、担当者の熱意や知識はWeb制作のアウトプットに大きく影響する重要なポイントです。外注先がWeb制作をする上でどのような強みがあるかも確認しましょう。
例として以下のような強みが考えられます。
- ・SEOに強い
- ・特定の業界でのWeb制作の実績が豊富
- ・費用が安い
Web制作の目的や会社が抱える課題に適切なWeb制作会社を選びましょう。
Webページは制作が完了すれば終わりというものではありません。当初決めた目標に対する改善が求められます。Web制作後に修正がどの程度可能か、Web制作の完成までの納期、修正にかかる日数などサービス内容も比較することをおすすめします。
見積もりをもらい正式に依頼
数社の外注先に連絡を取りヒアリングを受け、見積もり・提案を待ちます。先ほど記載した外注先を探す際のポイントを改めて意識して比較検討しましょう。
見積もり・提案を受ける数が多すぎると打ち合わせなどに時間がかかり非効率ですので、3〜4社程度を目安にしてください。
Webサイト設計
外注先がWebサイトの設計をするので、先方からの提案を待ちましょう。
自社が作りたいWebサイトに近づけるために、Webの目的・ターゲット・その他要望は外注先に細かく伝えるようにしてください。
ターゲットに合わせたコンテンツの洗い出し
Webページのターゲットに合わせたコンテンツを洗い出します。Webページで伝えたい要素だけでなくユーザーが欲しい情報は何かを考えるようにしましょう。
競合のWebページがどのような人に向けてどのような意図でコンテンツを掲載しているのかを分析して、参考にしてみてください。
例えばあけぼの印刷社は以下のようなコンテンツをWebページに掲載しています。
- ・Topページ
- ・サービス一覧
- ・事例紹介
- ・部門紹介
- ・会社案内
- ・Blog
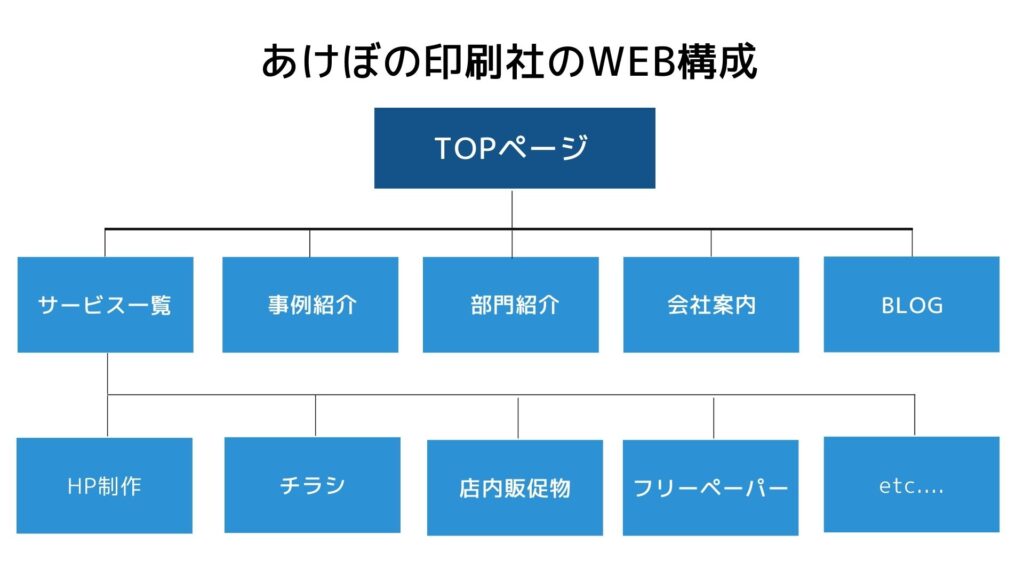
Webページの全体構造を考える

当社のWebページの場合、Topページの次の階層は以下の5つの要素から構成されています。
- ・サービス一覧
- ・事例紹介
- ・部門紹介
- ・会社案内
- ・Blog
それぞれの項目を見るとさらに詳しい情報にアクセスできます。例えば「サービス一覧」の中には当社が行う事業を紹介しています。
このようにホームページのどの階層にどのような情報を掲載するのかを考え、Webサイトの全体構造を作りましょう。
ページの構成を考える:ワイヤーフレーム
Webページの全体構造を考えた後は、ワイヤーフレームを用いて1ページごとの構成を考えます。
ワイヤーフレームとはWepページの設計図です。ページのどこにどの情報を配置するのかが一目でわかり、Webサイトのイメージを社内で共有するのに役立ちます。

Webページの下部になるほどユーザーに閲覧されないので、情報の配置はとても重要です。それぞれの情報をなぜその場所に配置するのか意図を持って決めるようにしてください。
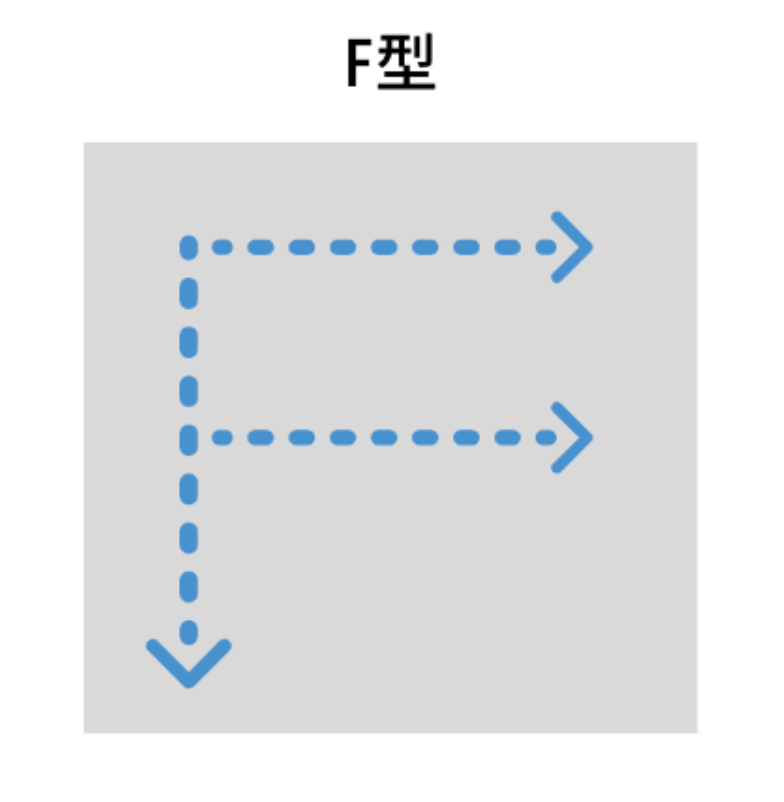
人がWebページを閲覧する時の視線はF型と呼ばれています。読み手は下部にある情報を読み飛ばしやすいため、重要な情報はページの上部に配置しましょう。
人間の視線の動きについてはこちらの記事を参考にしてください。
▼関連 視線誘導を意識して情報を配置する
https://www.akebono-print.co.jp/2022/09/05/design-basics/#i-11
デザイン制作
デザインの制作も外注先が行うので、先方からの提案を待ちます。
社内で定められているデザインルールは外注先に詳しく伝えるようにしましょう。
またスムーズにデザインの制作を進められるように、画像などの必要な素材は外注先に共有してください。
デザインルールの整理
「社内のデザインルールを外注先に共有しておらず、作り直しが発生した」とならないように以下の項目を外注先に必ず共有しましょう。
- ・ブランドカラー
- ・フォント
- ・文字サイズ
- ・画像利用ルール
外注先に事前に共有することで、デザインが完成した後に作り直しが発生するリスクを防ぐことができます。
デザインに必要な素材あつめ
外注先がスムーズにデザインを進められるように以下のような必要な素材は共有するようにしましょう。
- ・会社や商品のロゴ
- ・写真
- ・画像ダウンロードサイトの指定
会社や商品のロゴを共有する際には使用ルールも必ず伝えるようにしてください。
社員の集合写真や商品の写真など、自社でしか保持していないものがあれば共有しましょう。
また社内で使用しているダウンロードサイトがあれば、著作権の注意事項と一緒に伝えるようにしてください。
デザインカンプの作成
デザインカンプとは「Design Comprehensive Layout」の略で、直訳するとデザイン・レイアウトの全体図です。
Webサイトをリリースする時のデザインの完成イメージを作り、開発を行う前に色味などに違和感がないかを確かめることが目的です。
開発はデザインカンプ通りに進められるため、技術的に対応できない部分の有無を事前に確認しましょう。
Webサイトの開発
Webサイトの開発も外注先が行うので、先方の対応を待ちます。
開発には以下の2つの段階があります。
- デザイン通りにコーディングを行う
- テストを行い公開する
テストを行い公開をすると、インターネット上で閲覧できるようになります。
コーディング
デザインカンプ通りにコーディングを行います。コーディングの中には「フロントエンド」と「バックエンド」があります。
フロントエンドとは実際にユーザーが見る画面を構築する工程です。例えば、Webサイトで文字や写真を見ることができるのはフロントエンドのコーディングをしているからです。
例)HTML、CSS、JavaScriptなどの言語が使用されます。
バックエンドとはWebサーバーやデータベースなどユーザーに見えない部分を構築する工程です。例えば、サイトへのログイン機能やECサイトでのクレジットカードの支払い処理の構築などが該当します。
例)PHP、Python、Rubyなどの言語が使用されます。
開発テストとWebサイトの公開
開発したWebサイトはすぐに公開せず、検証環境で一度テストを行います。検証環境とは開発したものをテストする動作環境のことです。
Webサイトの構成、デザイン、誤字、ページ遷移などが問題ないかを確認します。修正箇所があればこの段階で訂正し、問題がなければWebサイトを公開します。
Webサイトの公開はゴールではありません。公開後は定めた目標にむかって改善を行います。
あけぼの印刷社のWebサイト制作事例
あけぼの印刷社ではホームページやランディングページなどの制作を承っています。
この記事でご紹介したWebサイトの制作フローをもとにリリースした当社の事例をご紹介します。
東部燃焼株式会社様(茨城県)ホームページ制作

1969年より住宅設備機器の販売施工やメンテナンスを行っている、東部燃焼株式会社。近年ではリフォーム・新築工事・外構工事に至るまで幅広く、家全体のお困りごとを解決しています。当社は新たなホームページの制作・更新業務の代行をお手伝いをさせていただいています。
▼詳しくはこちらの記事をご覧ください。
https://www.akebono-print.co.jp/case/tobunensyo/
大洗観光おもてなし推進協議会様(茨城県)ランディングページ(LP)制作

2020年9月にオープンした茨城県大洗町の観光案内拠点「うみまちテラス」。大洗町の魅力を発信するため、観光案内のほか、レンタサイクルの貸し出しや観光コンシェルジュが厳選したお土産品の販売を行っています。うみまちテラスが主催するサイクリングモニターツアーの開催にあたり、集客・申し込みを促すためのLP(ランディングページ)制作を当社が担当しました。
▼詳しくはこちらの記事をご覧ください。
https://www.akebono-print.co.jp/case/umimachi-terrace
まとめ:Webサイトの制作フローを知り、目的を果たすWebサイトを作ろう
Webサイトを内製する場合はもちろんですが、Webサイトを外注する際も制作フローは把握しておきましょう。
制作フローを把握すると次に行動が明確になるため、Webサイトをスムーズに作ることができます。
デザインや開発など外注先を信頼し任せることも重要ですが、Webサイトの目的、ターゲットは社内でもしっかり検討し外注先に伝えるようにしましょう。
自社と外注先で力を合わせることで、効果の高いWebサイトを作ることができます。