カテゴリー一覧
ランキング
タグ一覧

「プレゼン資料を綺麗に作るために、デザインの基本を学びたい」、「マーケティングで使う広告クリエイティブを自分で作れるように、デザインのコツを知りたい」という方も多いのではないでしょうか。
デザインの基礎知識を学び、コツをつかめばデザイナーでなくても、わかりやすく伝わるチラシ、POP、ホームページを作れるようになります。
もくじ
デザインとは
もし「デザインとはどういう意味か」と質問されたら、どのように答えますか。
「かっこいい見た目の商品を作ること」、「使いやすい形の商品を作ること」などの答えを思い浮かべた人も多いのではないでしょうか。
デザインとは目的を達成するために、適切な形を設計することです。

具体例を見てみましょう。こちらは炭酸飲料のペットボトルです。炭酸飲料のペットボトルは丸みを帯びた形をしています。
なぜこのような形をしているかご存知でしょうか。ペットボトルの内部の炭酸ガスの圧力を均等にするために、丸みを帯びた形にしています。四角形のペットボトルに炭酸ガスを入れると圧力に耐えきれず変形をしてしまいます。
このように目的をもって設計されるのがデザインです。
デザインの基本4原則
デザインには基本4原則と呼ばれるルールがあります。
このルールに従うと、わかりやすい資料を作ることができるので、デザイナーでない人もぜひ知っておいてください。
デザインの基本4原則を初めて聞く人もわかりやすいように、図解しながら解説します。
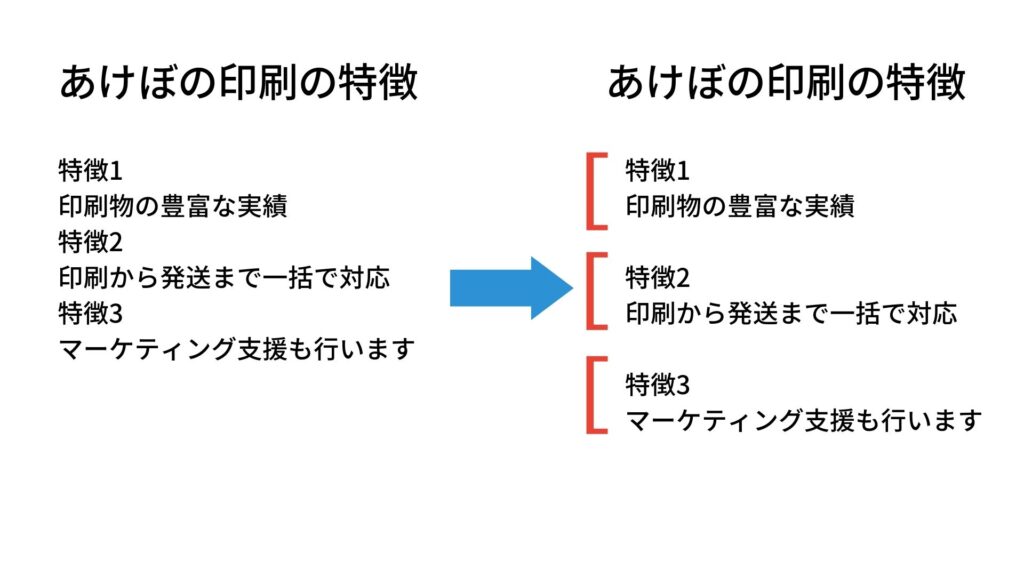
近接(まとめる)

近接とは、関連情報を近づけてまとまりを作ることです。画像の左側のように近接を使わず情報を配置すると、情報の関連性が分からず読みづらいデザインとなります。
画像の右側は余白を作り3つのまとまりに分けました。色や文字の大きさを変えることなく、情報の位置関係だけで、内容が理解しやすくなります。
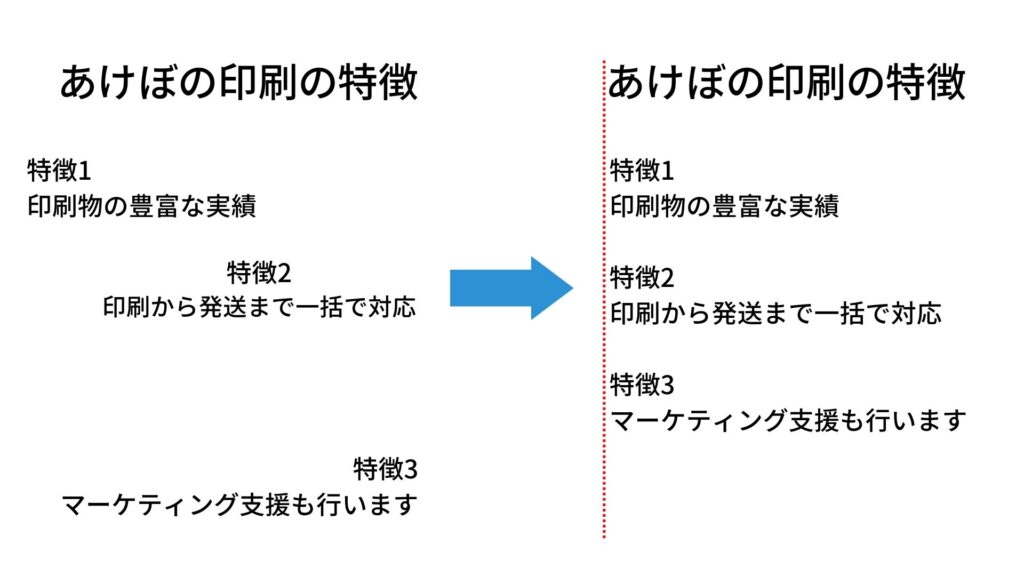
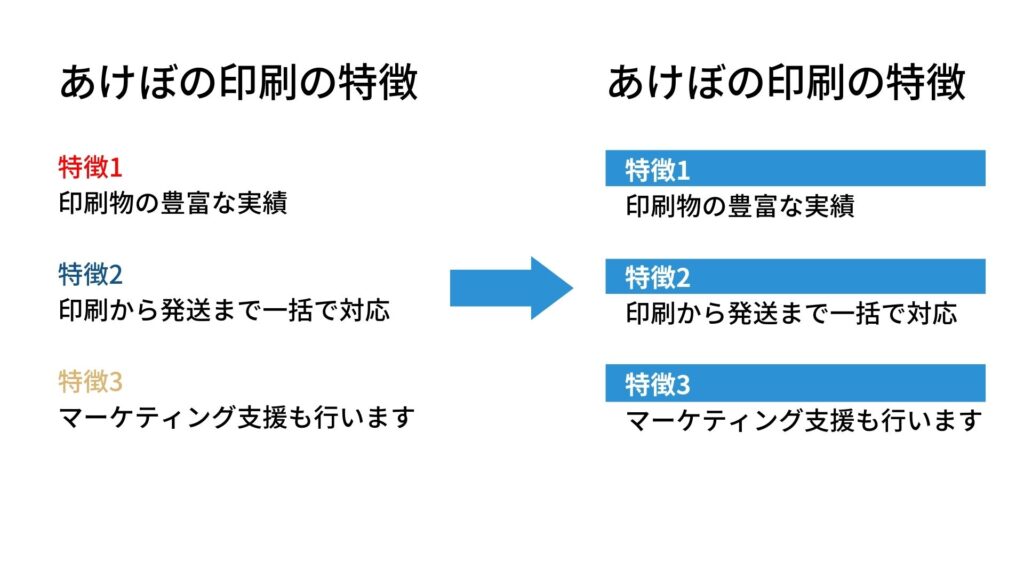
整列(そろえる)

整列とは要素を揃えて、情報を綺麗に見せることです。
画像の左側を見てください。あけぼの印刷の3つの特徴がばらばらに書かれていて、読みづらいです。
画像の右側はタイトルと3つの特徴を左揃えで整列しているため、整ったデザインになっています。わかりやすいデザインにするために、情報を左右上下で整列させることを意識しましょう。
反復(くりかえす)

反復とは色やレイアウトなど同じ要素を繰り返し使うことです。
フォーマットを統一することで、全体に一貫性が生まれ、情報が読み取りやすくなります。同じサイト内であれば、別のページでも要素を反復するとユーザーに統一感を持ってもらえます。
対比(コントラスト)
対比とは伝えたい情報に色や大きさで強弱をつけることです。
画像の左側は大きさや色が全て同じで、どの情報が重要かわかりません。画像の右側は伝えたい情報に色がついていて、目に留りやすくなっています。
また、対比がないデザインは退屈さを感じてしまい、ユーザーがページから離脱する原因にもなります。
配色の基本
色の構成を考えることを配色と呼びます。色によりデザインの印象は大きく変わるため、目的を達成するために意図的に配色することが重要です。
効果的なデザインを作るために、配色の基本を解説します。
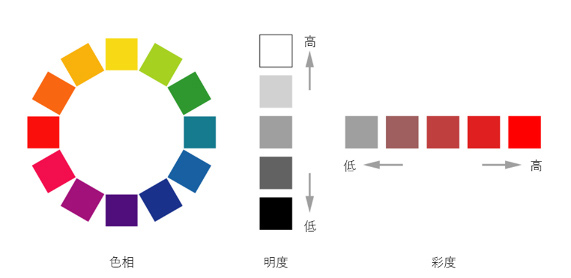
色の三要素「色相」「彩度」「明度」
色は「色相」「明度」「彩度」と呼ばれる3つの要素で構成されます。
色相
色合いの違いを表したものを色相と呼び、それを円状に配置したものが色相環です。
色相環で隣り合う色相を類似色、色相環で反対にある色を補色、補色の両隣の色を反対色と呼びます。
類似色・・・デザインに統一感がでる
補色・・・色のあざやかさを強調できる
反対色・・・色味により派手な印象や、落ち着いた印象を与えることができる
明度と彩度
明度とは色の明るさの度合いを表し、彩度とは色味の強さの度合いを表します。
明度と彩度を組み合わせて表現した近い色合いのグループをトーンと呼びます。
色を表す2種類の方法「RGBとCMYK」
RGBとは赤(Red)、緑(Green)、青(Blue)の光の三原色を混ぜて色を再現する方法です。パソコンやテレビの表示に使われます。
CMYKとはシアン(Cyan)、マゼンタ(Magenta)、イエロー(Yellow)の色材の三原色に黒(Key Plate)を加えて色を再現する方法です。印刷物に使われます。
色を使う時に意識する3つの指標
とりあえず目立つ色でデザインすればよいというわけではありません。目的を持って、読みやすく、相手に伝わる色を選ぶ必要があります。
色を使う際に意識すべき3つの指標をご紹介します。
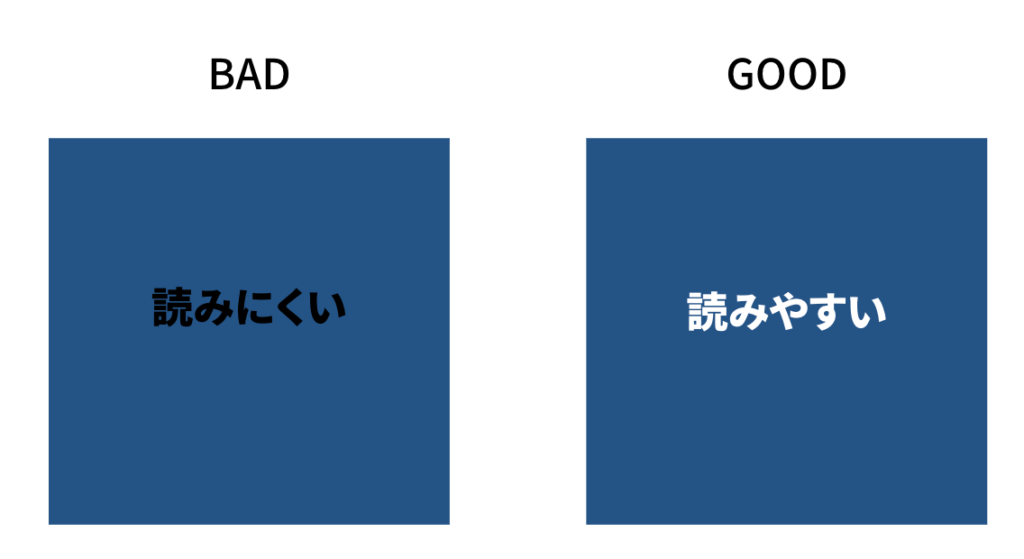
①明視性・可読性

明視性・可読性とは読みやすさの指標です。
左の図は背景と文字が両方とも暗いため読みにくいです。一方で右側の図は背景を暗い色、文字を明るい色にしたことで可読性が高くなっています。
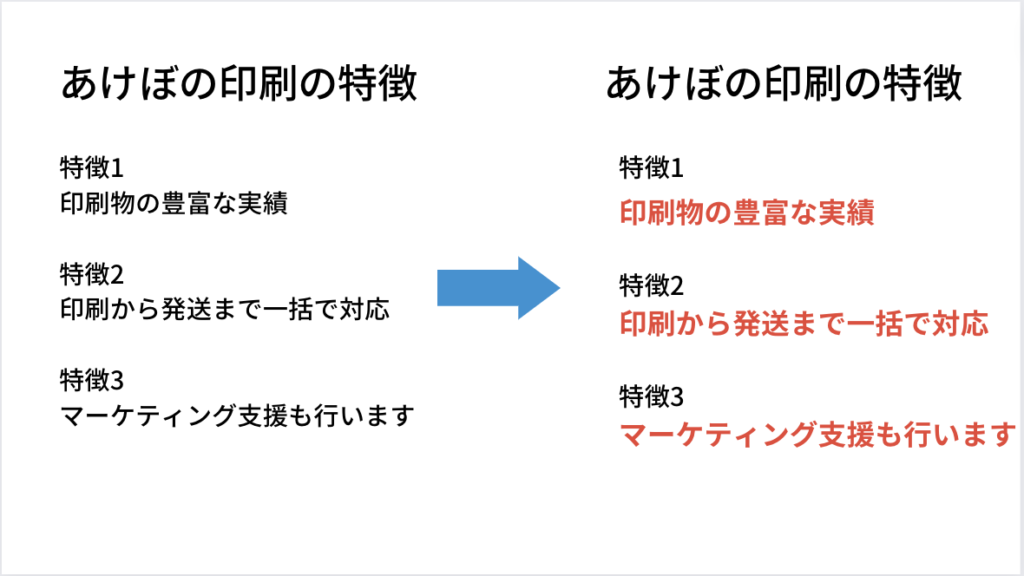
②視認性・誘目性

視認性・誘目性とは見つけやすさの指標です。
左の図は文字の色や大きさが統一されているため、何が重要な情報なのかがわかりません。
右の図は文字色が赤いため、重要な情報を簡単に見つけることができます。
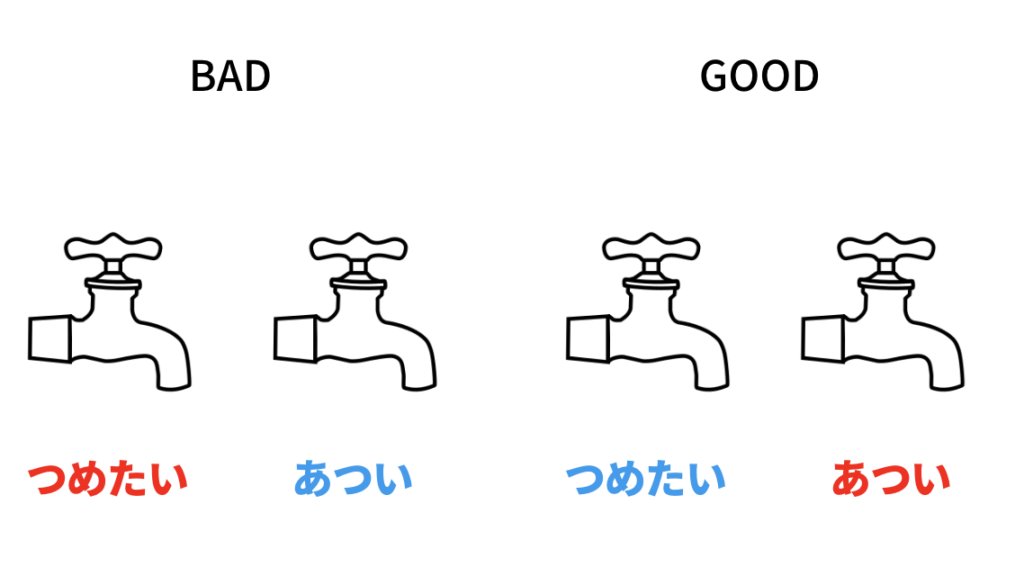
③識別性

識別性とは、伝えたい内容を読み手が適切に区別できるかを表す指標です。
人間はあらゆることを色のイメージで判断しています。例えば赤色は熱いもの、青色は冷たいものを想起させますが、左の図では文字と色のイメージが一致していません。
この配色ですと、冷たい水が出ると勘違いをして熱いお湯を出してしまいます。一方で右の図は伝えたい内容と色のイメージが一致しており、この状態を識別性が高いと表現します。
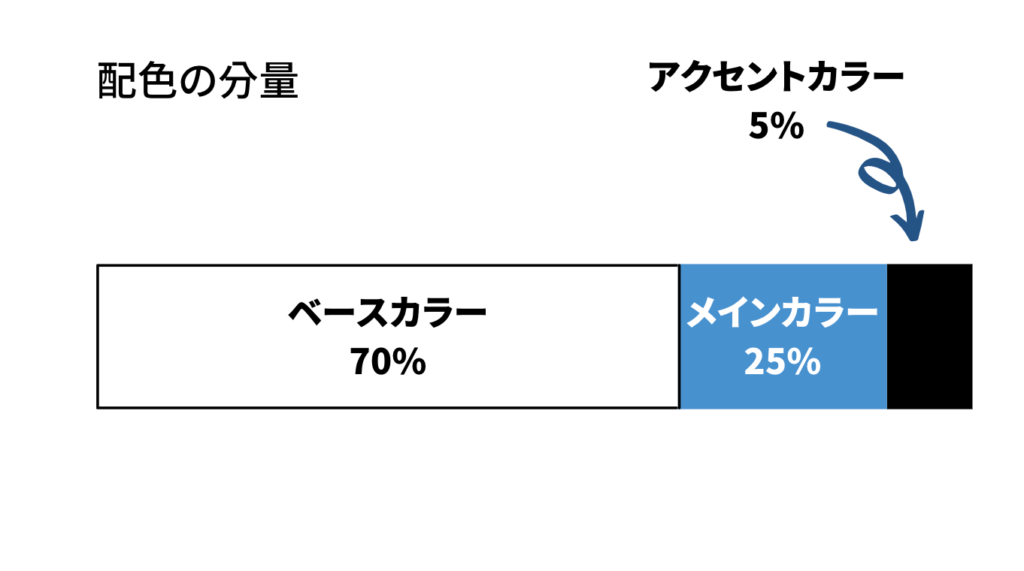
配色の黄金比率とは

心地の良いデザインを作るには、配色のバランスを意識しなければなりません。配色の黄金比率はベースカラー70%、メインカラー25%、アクセントカラー5%と言われています。
色の数が多くなると統一感のない印象を与えてしまうため、配色に意図がない場合は3〜4色に抑える方がよいと言われています。
レイアウトの基本
わかりやすく、相手に伝わるデザインを作るにはレイアウトが重要です。配色だけではなく重要な情報を配置する場所、文字の大きさ、余白などを適切にすることで、伝わるデザインになります。
レイアウトを作る際の基本事項をご紹介します。
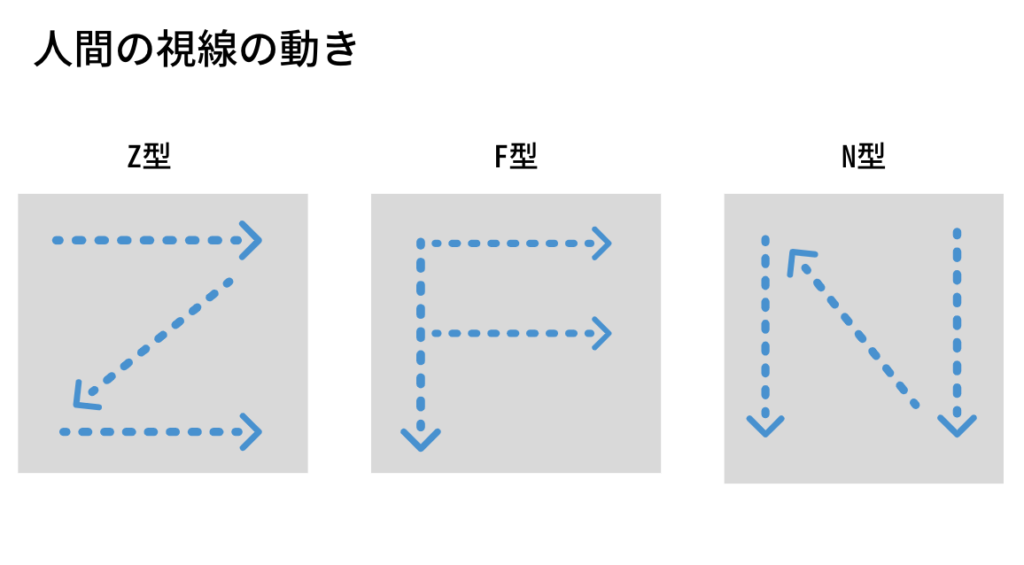
視線誘導を意識して情報を配置する

人間の視線の動きにはZ型、F型、N型の3種類があります。これらの特徴を踏まえ、情報の配置を考えましょう。
Z型はテキストと写真が含まれる、Webサイトやチラシを見るときの視線の動きです。左上と右下は視線が止まるため重要な情報を配置するべき場所になります。
F型はテキストがメインのWebサイトやブログを見るときの視線の動きです。読み手は下部にある情報を読み飛ばしやすいため、重要な情報は上部に配置しましょう。
N型は縦読みをする本、雑誌、新聞などを見るときの視線の動きです。紙媒体がメインで、Webやアプリではこの動きはあまり見られません。
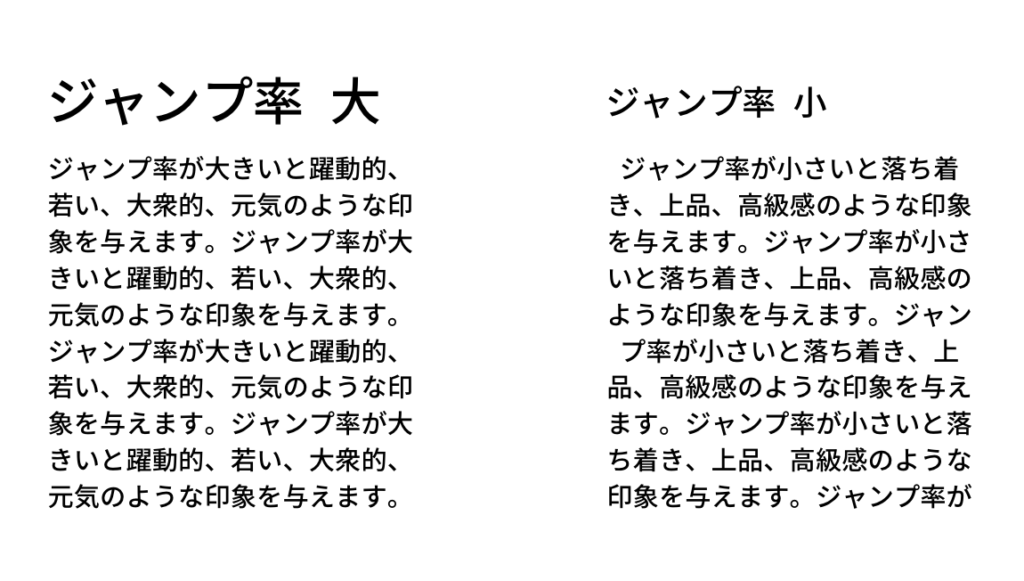
大きさの違いを表すジャンプ率

レイアウトを作る際は十分な余白を残すようにしましょう。左の図のように余白がないと窮屈な印象を与え、読みづらくなります。
一方で右の図のように十分な余白を作ることで、落ち着いた印象で読みやすいレイアウトになります。
文字を読みやすくする技術タイポグラフィの基本
タイポグラフィとは情報が伝わるように、文字を美しく読みやすく配置することです。
フォント、行間、文字間を適切にすると伝わりやすいデザインになります。
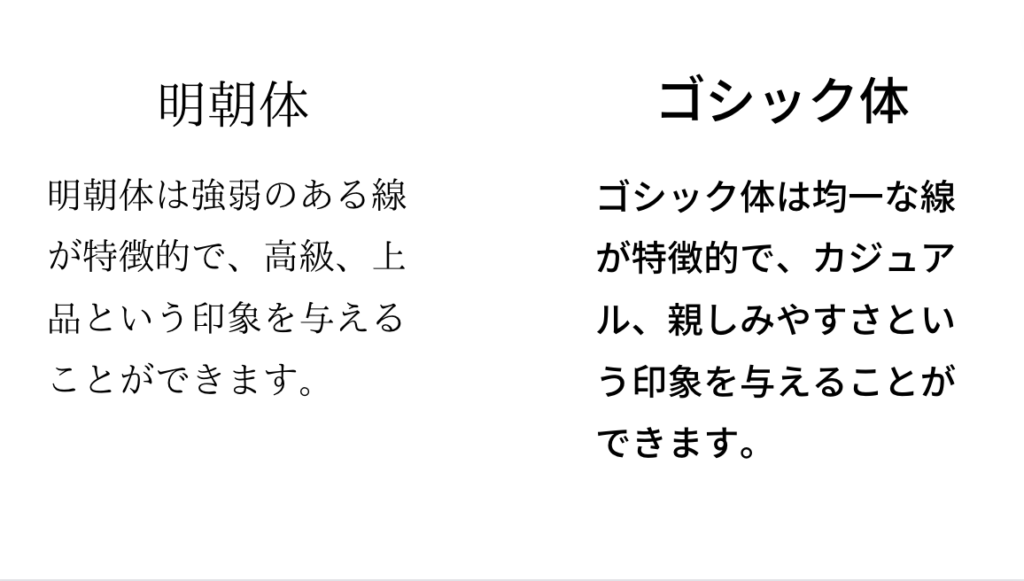
目的に合わせてフォントを選ぶ

意図的にフォントを選ぶことで与える印象をコントロールすることができます。
例えば明朝体は強弱のある線が特徴的で、高級、上品さ。ゴシック体は均一な線が特徴的で、カジュアル、親しみやすさという印象を与えます。
目的にあわせてフォントを選ぶようにしましょう。
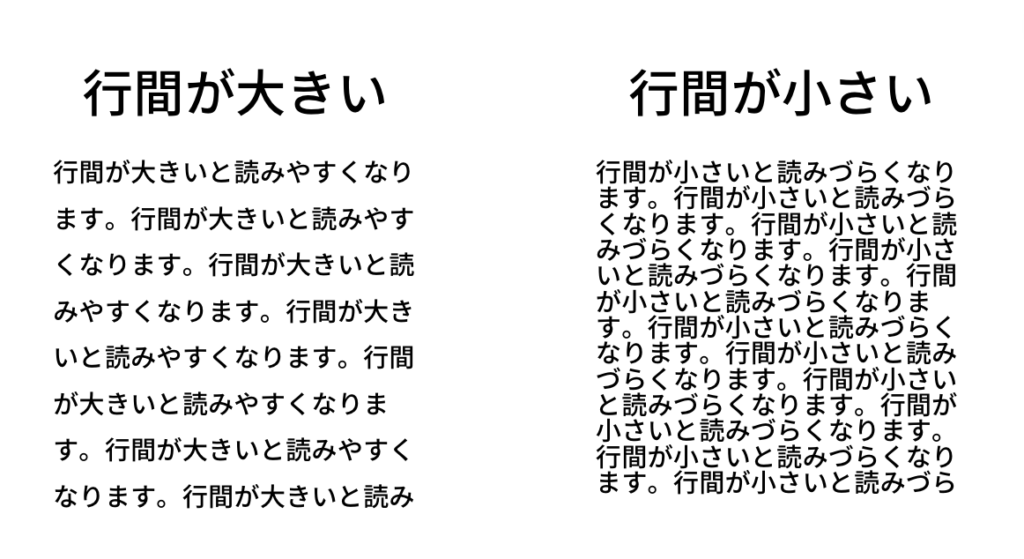
行間をあけて読みやすくする

行間の大きさが異なると違った印象を与えます。行間が小さいと窮屈な印象を与え、行間が大きいとゆったり読みやすくなります。相手に伝わりやすい情報となるには行間の大きさも重要です。
文字と文字の間を整える
文字と文字の間のスペースを埋め、読みやすくすることをカーニングと呼びます。1文字ずつの文字間が違うフォントの場合、1文字単位でカーニングを行うこともあります。
行間と同じで、文字間が大きいとゆったりとした印象になり、文字間が小さいと窮屈で読みにくくなります。
写真の基本
デザインを作る際に写真は不可欠です。デザインを通して何を伝えたいか、制作物を見た人が何を感じてほしいのかを考えて、写真を使うようにしましょう。
単純に写真を選ぶだけではなく、トリミングや加工をする場面もあります。
デザインで使う写真の基礎知識をご紹介します。
写真の選び方

伝えたいことが伝わる写真を選ぶようにしてください。
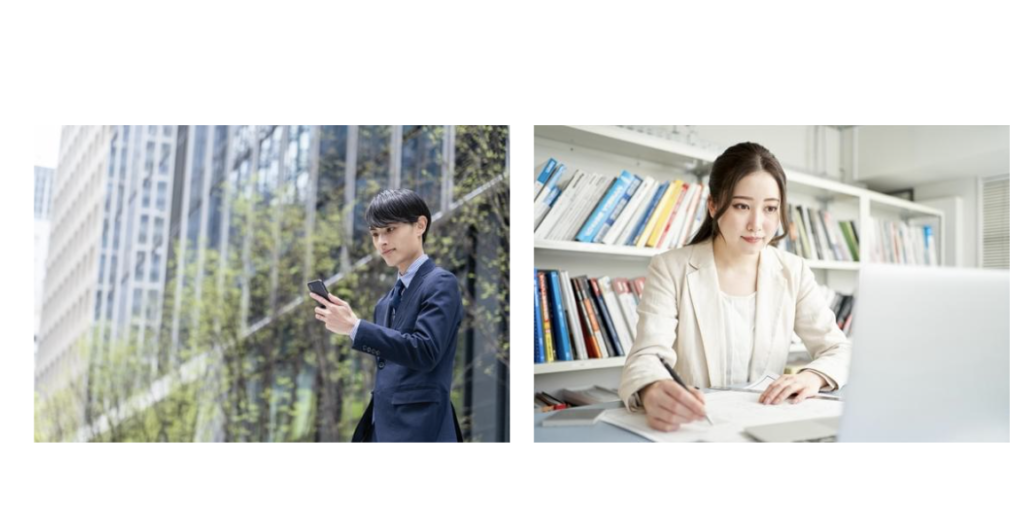
例えばあなたが、女性向けのサービスを提供している会社のマーケティング担当だとします。
上の写真のどちらを利用するのが適切でしょうか。女性向けサービスですので、右の写真が適切です。
- ・男性と女性
- ・大人と子供
- ・日本人と外国人
- ・人と物
などの観点で適切な写真を検討し、選ぶようにしましょう。
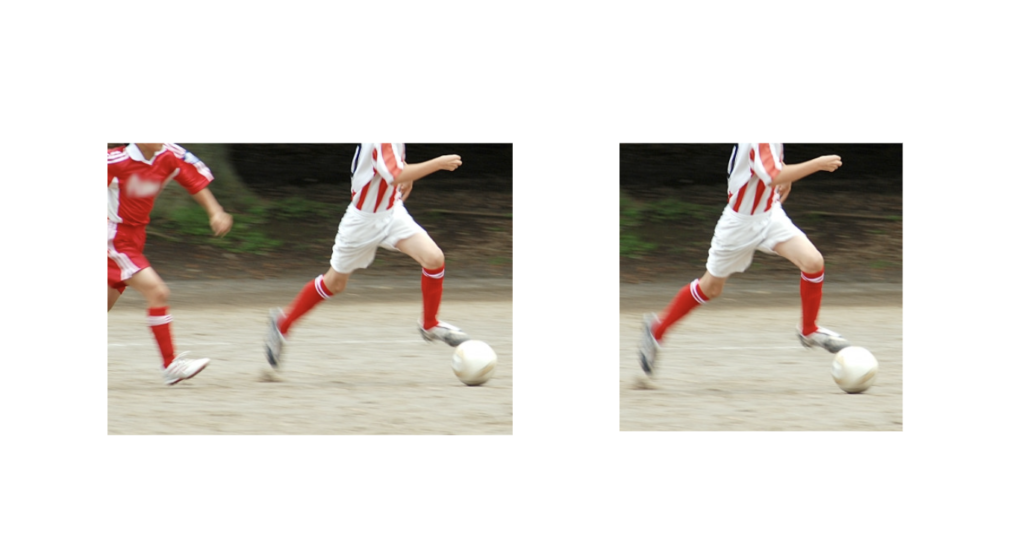
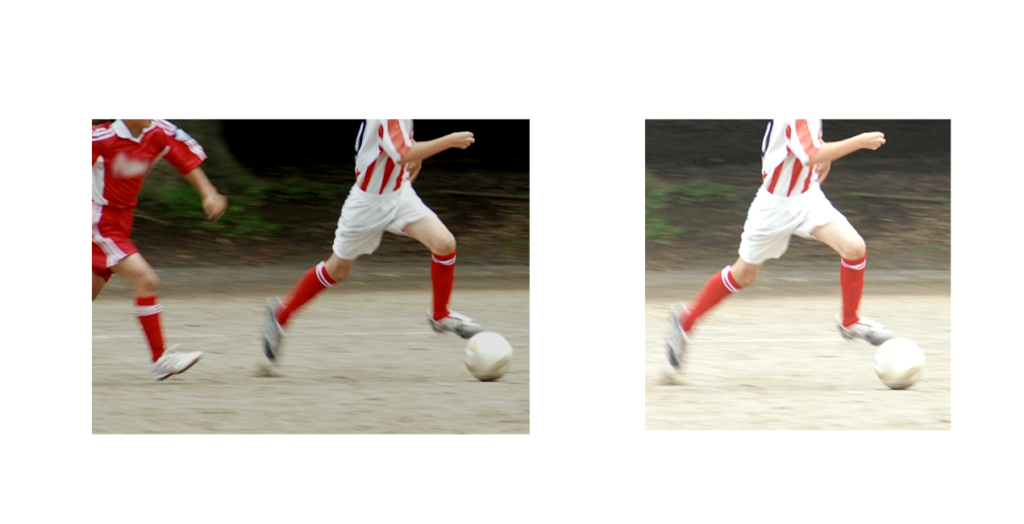
写真のトリミング

写真の注目してほしい場所によってトリミングの範囲も異なります。上のサッカーをしている子供の写真を見てください。相手の選手とのプレイに注目してほしければ左の写真、一人の選手のドリブルに注目して欲しい場合は右の写真が適切になります。
写真の明るさ

写真の色や明るさにより与える印象が変わります。左の写真は白い文字を入れやすそうですが、暗い印象をあたえます。一方で右の写真は明るく元気な印象を与えます。
写真の色や明るさを上手く使い、与えたい印象を与えるようにしましょう。
デザインの基礎を無料で学べるサービス3選
「この記事で知った内容を実践したい」と感じている方のためにデザインの基礎を無料で学べる3つのサービスをご紹介します。無料で始めることができるので、日々少しずつデザインの練習をしてみてはいかがでしょうか。
Schoo(スクー)

Schooは生放送の動画で学習ができるオンラインサービスです。デザインだけでなく、ビジネススキル、マーケティングなどさまざまな分野の学習を無料でできます。
資料作成のためのデザイン、ツールの使用方法、WebデザインやUIデザインなど、幅広くデザインについて学ぶことができます。生放送授業は無料で見ることができ、月額980円で過去の全ての動画が見られます。
chot.design(ちょっとデザイン)

chot.design(ちょっとデザイン)はPhotoshopやIllustrator、Figmaなどのデザインツールの使用方法の基礎を学べる学習サイトです。
ツールの使い方だけでなく、WebデザイナーやUI/UXデザイナーの職種ごとの働き方やデザインの勉強方法も学ぶことができます。
基礎コンテンツは無料で試すことができ、有料コンテンツを利用するとさらに深く学習できます。有料コンテンツは動画とテキストによる解説で、充実した内容になっています。
Daily UI

Daily UIはメールアドレスを登録すると100日間デザインに関するお題がメールで届きます。さまざまなパターンのUIデザインを経験することができるので、デザインを実践したいという方におすすめのサービスです。
まとめ
デザインの基本原則にしたがって制作をすると、誰でも伝わりやすい資料やクリエイティブを作ることができます。
デザインは実際に手を動かしてアウトプットしなければ身につきません。無料のサービスを使ってデザインの学習を始めてみてはいかがでしょうか。当社は企画・デザイン、印刷、発送業務まで対応しています。
印刷物のデザインでお困りでしたら、お気軽にご相談ください。